[티스토리 최적화 방법] 구글 상위 노출을 위한 블로그 최적화하기!! h1 태그는 1개만, art태그 넣기
2023. 1. 14. 19:07ㆍ기타🎸
반응형
블로그를 최적화(검색엔진 최적화)해서 애드센스 수익을 얻어보자!
티스토리에 내가 쓰고 싶은 모든 글(창업, 개발 등)을 적고 있다.
그래도 이왕 하는 김에 동기부여를 얻고자 애드센스 수익을 얻고 싶은데.. 지금은 노출이 적은 것 같다.
그래서 블로그 노출이 잘 될 수 있는 티스토리 노출 최적화 방법을 찾아보았다.(기본적인 구글 서치콘솔 등록 등은 이미 했다.)
티스토리 노출 최적화를 위해서 내가 찾은 두 가지 방법!
1. h1태그는 1개만 두자!


라이언을 찾자!
꾸미기의 스킨 편집 -> html 편집을 들어가보자!
들어가서 Ctrl + F를 누르고 h1을 찾아보자.

위의 이미지를 보자!
나 같은 경우에는, HTML태그를 보면 class="title-logo" 가 h1으로 돼있다..
검색이 잘 되기 위해서 제목을 어떻게 지을지 고민도 했는데ㅠㅠ
지금까지 h1으로 돼있지 않았다니...

이런 title-logo가 h1으로 돼있었다..

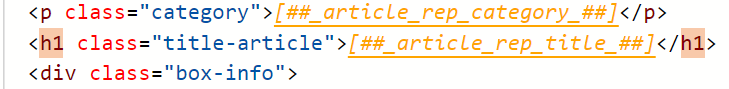
그래서 이렇게 h1으로 돼있는 title-logo는 h2로 변경!

블로그의 제목인 class="title-article를 빠르게 h1으로 바꿔주었다!!!
이 변경으로 인해, 블로그의 노출이 잘 되면 좋겠다😊
2. art태그를 넣자!
art태그는 이미지를 텍스트로 설명하는 것을 말한다.
쉽게 말해서 이미지에 제목을 붙여준다고 생각하면 되겠다!
검색엔진 봇이 잘 찾을 수 있게, 그리고 이미지 유입을 통해서도 블로그 방문을 높이기 위해서 해주자!!

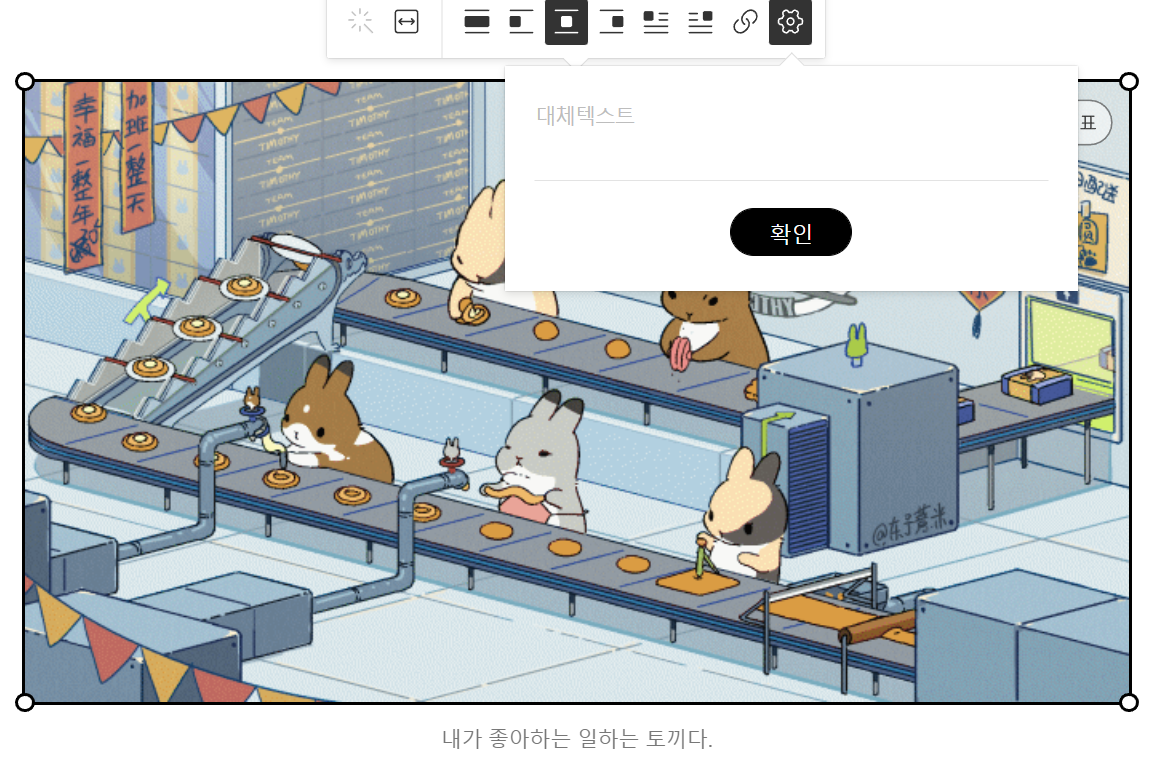
위의 이미지를 클릭하면!!!

이와 같이 상단에 아이콘들을 클릭할 수 있고, 여기에서 우측 상단의 도구 아이콘이 대체 텍스트 삽입이다.
여기에 이미지의 이름을 적으면 아주 쉽게 alt 태그가 적용되는 것이다!
블로그를 하시는 분들은 바로 시도해보길..
끝!!!!!!!!!!!
반응형
'기타🎸' 카테고리의 다른 글
| [TV 해외직구 구매후기] 해외직구로 TV를 구매하면 고생하는 5가지 이유 (0) | 2023.07.09 |
|---|---|
| [서울배달플러스상품권 구입] 서울시 배달 할인받는 방법(땡겨요 할인) (0) | 2023.07.06 |
| [서울사랑상품권 발행] 서울사랑상품권 구매·사용 방법 (0) | 2023.07.05 |
| [애드센스 승인 방법] 애드센스의 빠른 승인을 위해 색인 생성을 하자! (0) | 2023.06.30 |
| [주택청약 신청] 공공분양은 생애최초 유형도 기혼이어야 한다. by동작구 수방사 (0) | 2023.06.19 |